跨境云站>>>云站店铺>>>店铺装修详细
店铺装修
在装修之前,您应该至少创建一个商品,创建一个专辑,page页,博客专辑,博客文章,这样保证有页面存在。
一:主体装修页面

,点击编辑按钮,进入店铺主体装修

装修主界面功能介绍
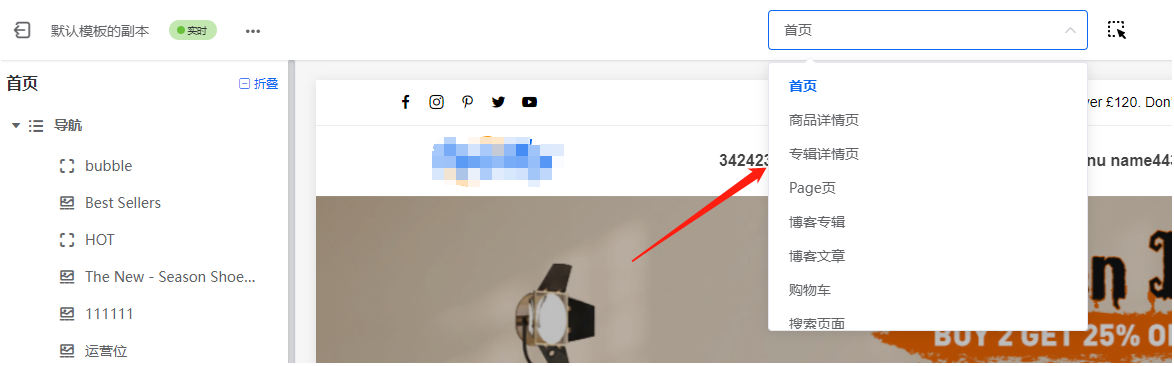
1.您可以点击该下拉条,进行装修页面的切换,默认为首页

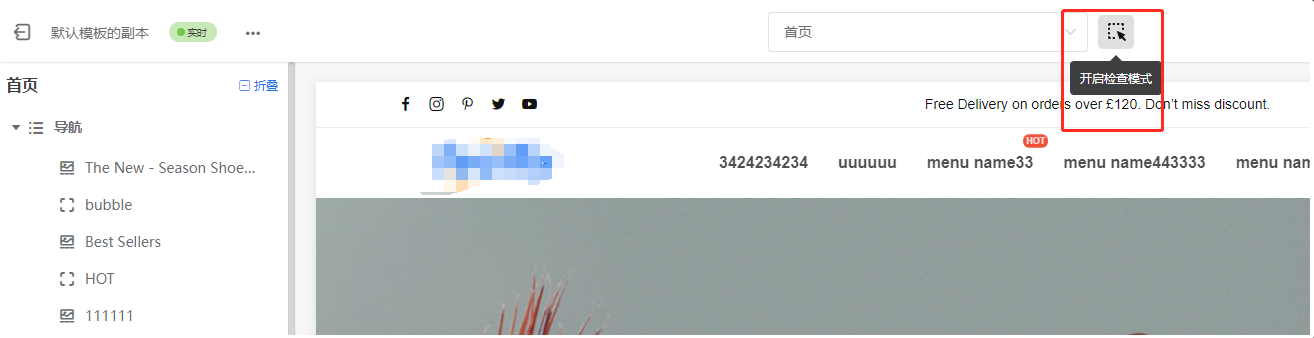
2.开启检查模式
点击这里开启检查模式

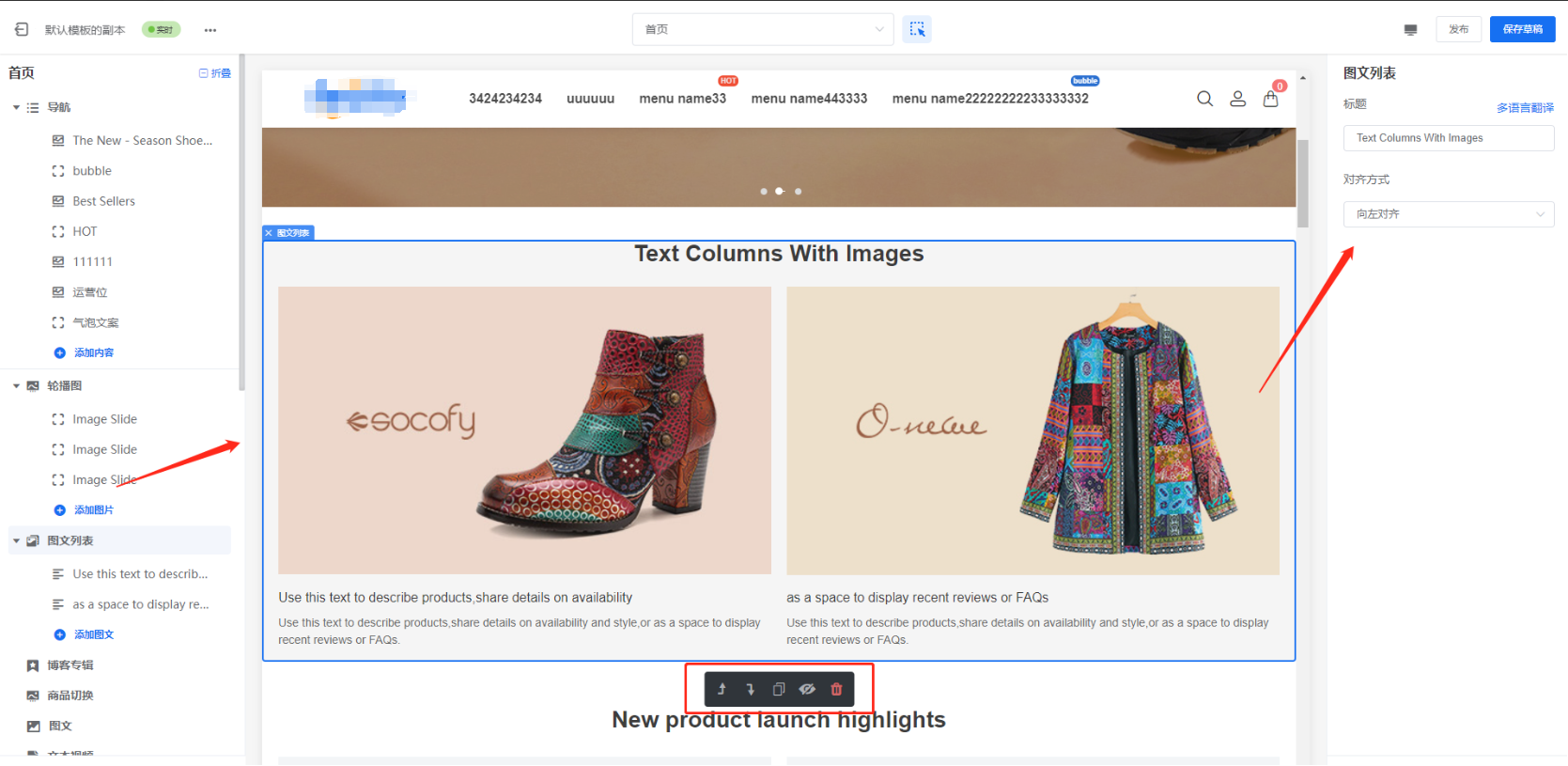
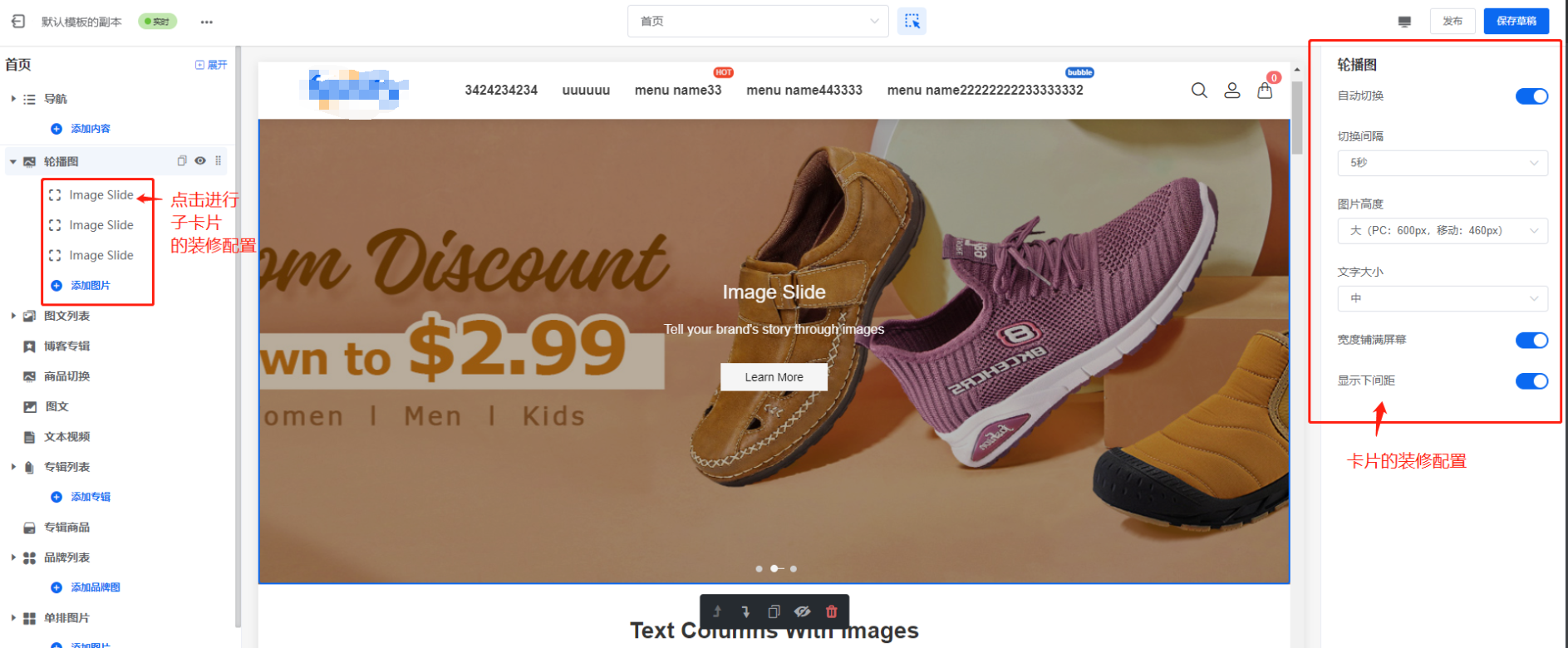
开启后,您可以直接在页面内容点击各个卡片,左侧自动选中相应的卡片,右侧直接显示该卡片的装修配置内容

您可以再次点击,关闭检查模式
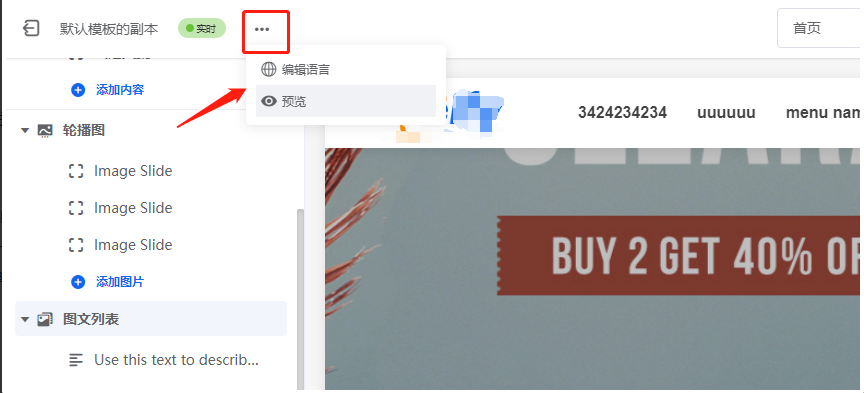
3.编辑模板的语言,以及预览当前装修的模板

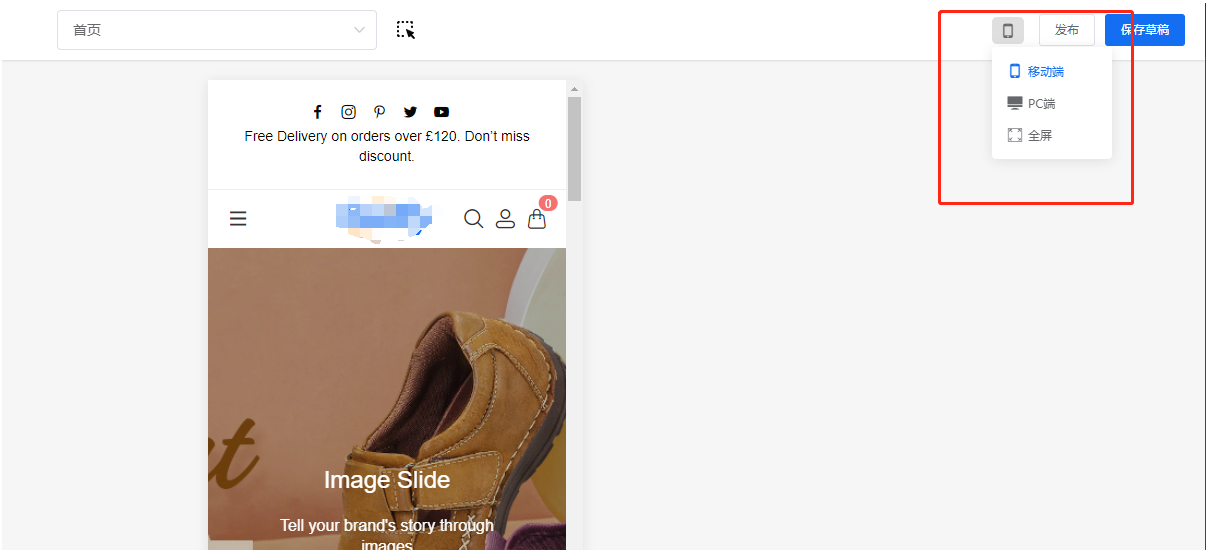
4.切换不同的设备下的商城样式

5.点击右上角的 保存草稿 按钮,可以将当前的模板编辑进行保存
6.点击右上角的 发布按钮,可以将当前模板进行发布,发布后,前台商城的内容,将是当前装修的内容
装修数据
1.临时数据
当您在左侧更改了卡片装修配置,中间部分的前台商城就会做即时的改变,加载的是临时配置,当浏览器刷新后,您更改的装修配置将会丢失
2.草稿配置数据
当您改动了装修配置,点击右上角的保存草稿按钮,就会将临时数据,保存到草稿配置中,刷新浏览器后,您的装修数据不会丢失
3.发布数据
当您点击右上角的发布按钮,就会把该模板设置为商城的默认模板,将当前的装修配置,发布到正式装修配置里面。打开前台,您会看到前台变成了您在后台装修的样子。
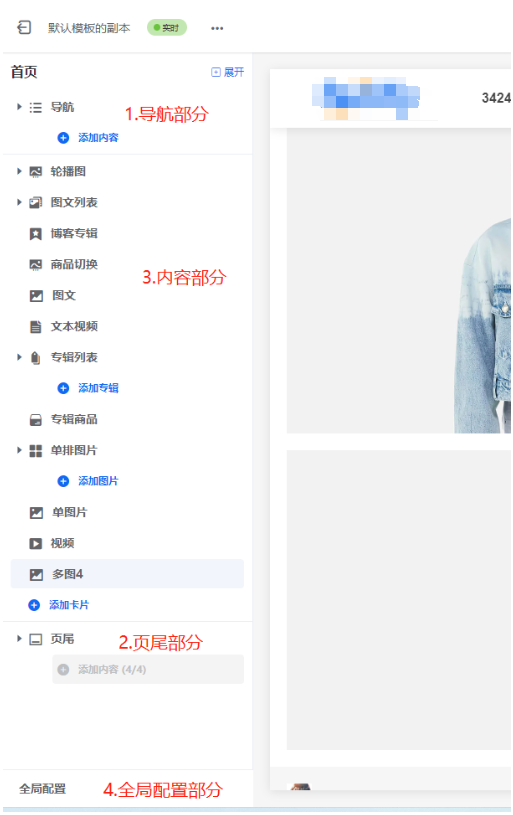
装修架构
一共分为四部分:
- header导航部分
- footer页尾部分
- 装修内容部分
- 全局配置部分

装修卡片操作
1.您可以在左侧的装修部分,按住卡片,进行上下拖动,改变该卡片的位置。
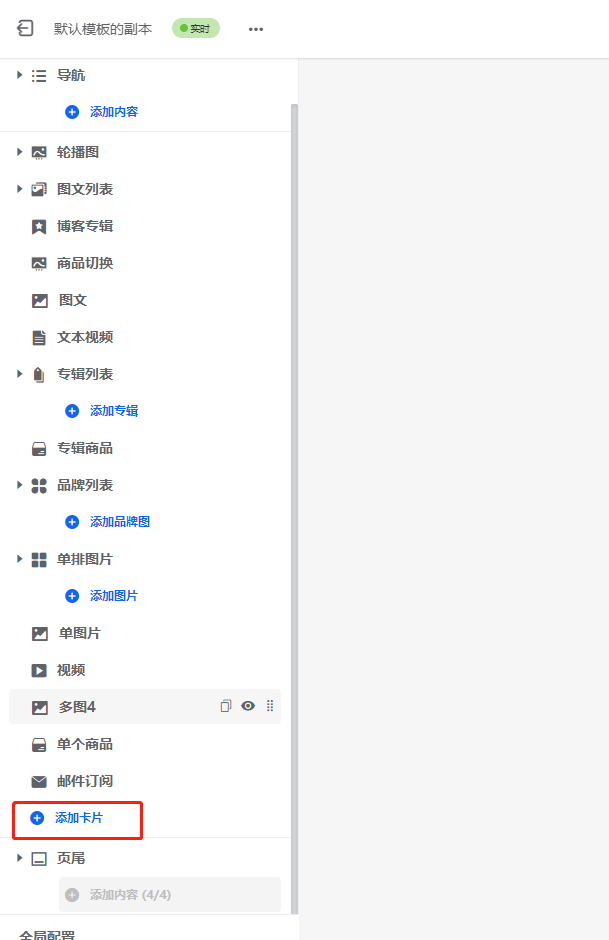
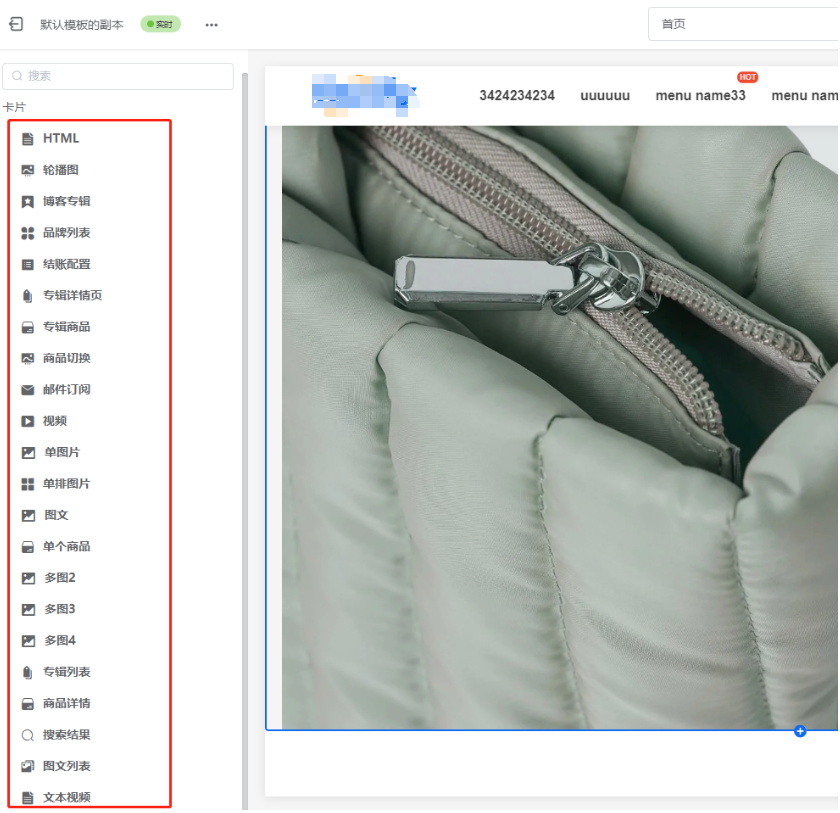
2.添加卡片
点击底部的添加卡片按钮
如下图,显示的是可以添加的卡片列表,点击后即可添加该装修卡片

3.编辑卡片

4.删除卡片
首先鼠标选中卡片,然后在右下角,点击删除卡片按钮,即可删除该卡片
全局配置
点击左下角的全局配置按钮,在右侧会显示全局配置的参数,编辑即可。
切换页面
点击顶部的下拉条,进行页面的切换。